InMotion
1&1
Bluehost
JoshJJ TripleJ
Monday, August 27, 2018
Monday, August 20, 2018
About Me Reflection
There are many things that I like about Web Design so far. One being the community in web design the people are awesome. Another thing are the teachers that I have had in eComm overall. The projects have also been a great learning experience from Web Design.
My favorite websites that I have had are:
My own personal website
HTML/CSS
Web Animation
Wordpress
Bootstrap
Javascript
PHP
Responsive Design
Two websites that I believe show a good representation of 2018 would be
www.rolex.com
www.potatogoodness.com
The software that I am most familiar with would be Dreamweaver
I would like to learn more about Wordpress and have better skills on that
My favorite websites that I have had are:
My own personal website
My Rocket League Website
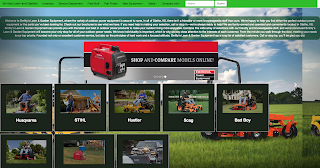
Smittys Lawn and Garden Website
The skills that I have had experience with either inside or outside of eComm:HTML/CSS
Web Animation
Wordpress
Bootstrap
Javascript
PHP
Responsive Design
Two websites that I believe show a good representation of 2018 would be
www.rolex.com
www.potatogoodness.com
The software that I am most familiar with would be Dreamweaver
I would like to learn more about Wordpress and have better skills on that
Tuesday, May 22, 2018
End of year Reflection
Reflection
This year at of being in the E-communications program, my 3rd year in the program, have been one of the best because this year I have a lot more freedom because i have learned many things my first two years. I mainly just have to build a site and not have to go through a step by step process of how to do the site, because i already know how to build sites. I still am learning though, but it is more advanced things such as parallax sites.
Technology
One main thing that I have learned dealing with technology was to have some bootstrap elements when making a website. Having some bootstrap elements such as having a navbar can be really helpful in making a company website. It is just really easy for a customer to use. It can be somewhat difficult to use bootstrap elements because there is a lot of things happening such as more css and more code but once understanding it, it isn't very hard.
Collaboration
Using collaboration in E-comm is extremely necessary just because there are going to be times where you don't know how to get to the next step or you don't know how t do something in dreamweaver so talking with a group member or partner is really helpful. The one big challenge would be not having someone to help you, it would be very hard to do everything without someones help. Collaboration is the best way to make friends, people who can help you with assignments
Communication
This is pretty similar to collaboration, both communication and collaboration are key things to succeed in an E-communicatons class. Communication is very important, if you don't have any communication in this class, then you will either get nowhere or you will have a hard time and will struggle a little bit. A challenge would be not having communication.
Project Management
The last thing that someone would want to fall behind. We do project after project in this class, that is why it is important to keep on task and not fall behind, well at least not by a lot. If someone were t fall behind then they would have to catch up and work hard to try and get back to the place where everyone else is. I learned this by being behind myself and having to catch up, it is not fun. It is a challenge.
Leadership
So far, I haven't have been a leader by I am hoping that next year I can help a little bit with the juniors that I will be working with. But i have experienced working with some leaders, and i hope that I have learned enough from them to do it myself next year. It is important to make sure that everyone is on task and not falling behind on anything. It will be a challenge to be a leader, maybe, but I will get through it.
Strengths/Weaknesses
My biggest strength in this class is making sure that I have everything turned in and that i don not have anything missing and having a good grade .My biggest weakness would be staying focused and on task, because I often watch YouTube instead of doing what I am supposed to be doing. I need to fix that and the main way of doing that is do finish what I need to do and if I have time then do other things or I can make the project that I just finished, look better. I need to work hard on staying focused and making my sites look better, because they can be better.
What will I do with what I have learned?
What I have learned this year i can take to next year when it really makes a difference such as my Senior projects. Because next year is the year where i take all that I have learned and make things that colleges will be looking at , and colleges are trying to find interesting sites and not things that are simple and easy. Next year may be the most difficult but it is also the most important.
Is there anything that I would change?
I would change many things such as making my sites better and using my time more wisely with working on sites. All of the sites i have made could look a lot better but I did not use my time wisely which resulted in me trying t rush things to the last second and the site not looking as good as it could have.
Conclusion
E-communication is not easy if you are making the best site that someone could possibly make and I will strive to do that next year, opposing to this year where I did not do my best. This year was fun but next year will be the best because of my hard work that I look forward to doing.
Wednesday, April 18, 2018
Extreme Home Makeover
I will trying to turn Olathe Northwest High Schools web design:
Link to site
Into Purina's web design:
Link to site
Link to site
Into Purina's web design:
Link to site
Tuesday, April 17, 2018
Smittys Lawn and Garden
This is an image of the site that I made. This is a recreation of Smitty's Lawn and Garden but what is different about this site is that this site is a Mobile-First version of the site which means that a web designer starts from the site looking as it would on a phone then move up until it would look like tell it was on a computer. This first image is the site when it is full screen on a computer.
This version of the site is what it would like if the site was on a phone. Do you notice that the nav bar at the top of the page folds into a hamburger menu? Also the paragraph folds in to fit the screen. Then the carousel becomes small to also fit the screen and finally the images and the caption go into more rows with one being in each row.
This is the site as it would be seen on a tablet. The nav bar covers three rows and because of that I had to move the paragraph down to be seen because if I had not added a media query then the viewer would not be able to see the paragraph. The carousel in this image has not scrunched yet and the images with captions have covered some rows and has put three images per row.
This version of the site is what it would like if the site was on a phone. Do you notice that the nav bar at the top of the page folds into a hamburger menu? Also the paragraph folds in to fit the screen. Then the carousel becomes small to also fit the screen and finally the images and the caption go into more rows with one being in each row.
This is the site as it would be seen on a tablet. The nav bar covers three rows and because of that I had to move the paragraph down to be seen because if I had not added a media query then the viewer would not be able to see the paragraph. The carousel in this image has not scrunched yet and the images with captions have covered some rows and has put three images per row.
Monday, April 16, 2018
Jabberwocky
For this project I had to change the CSS to make it look better without changing the HTML, it was a tab bit hard to do but it wasn't very bad. Even though it could have looked better.
First, what I did was I made the background image cover the entire website. Then, I separated out each of the pieces of text into different divs. I had to also add in color and I made some of the text have weirdly colored shadows which makes it look old school. In the end I probably could have a better color scheme and not add as many shadows onto the text but besides those things it was alright.
This is the Jabberwocky site:
Jabberwocky Site
First, what I did was I made the background image cover the entire website. Then, I separated out each of the pieces of text into different divs. I had to also add in color and I made some of the text have weirdly colored shadows which makes it look old school. In the end I probably could have a better color scheme and not add as many shadows onto the text but besides those things it was alright.
This is the Jabberwocky site:
Jabberwocky Site
Friday, January 19, 2018
eMagine Project So Far
Rocket League
My website will be about Rocket League. So far what i have gotten down is what websites nav bar will look like. It is a nav bar with four different links. Pro Teams, RLCS, About RL, and Links. I also have the images and background images done and ready to be put into my website. i also have the logo I will be using and the website that I will be getting my information from. I will probably be needing more information though.
Thursday, December 14, 2017
New Index Page
This is my site. This took quite a long time, such as trying to find a background. Trying to get the websites within my index to work was hard as well but I finally got it to work. What I had added in from the last one is a color scheme, depth and Google Web Fonts. The color scheme that I used was the color scheme that is used from the background and I had used that color scheme for everything in my website. Next I had added in depth and by that I added in the ribbon effect onto the headings that are within my website. With depth was how smoothly the background moves with the website. The final part to add was the Google web fonts that I put in for the text used throughout my website. I had to go to the Google Web Fonts website and I picked out 3 of there fonts out of the many that they have on there website. If you wanted to see the website fully instead of just looking at the screen capture go here:
eravensonline.net/students/886jjj10
eravensonline.net/students/886jjj10
Tuesday, November 21, 2017
TV25 Website Process
My TV25 website: http://eravensonline.net/students/886jjj10/TV25/TV25main.html
I had used an already per-built template for this project. In this screen capture each of the channels to the left are links that lead to the actual channel website and each have a hover effect of another color as well, so first i changed the names and colors of those. Then I had this slide show that had images already in it but not these images so I had to put these mages in and I also had to change the size of them to fit the size of the slideshow and so they are all the same. Then I had to change the the clickable slideshow buttons to bigger squares so that I could put in images into them put as you can see I never got to that and I couldn't really get that to work but I was ready to do that. And finally in this screen capture I changed the name and color of the nav bar that is on the top of the page to show TV25 on the right so that people who visit my website can get back to this homepage and the ones on the left side-How to watch, FAQ, and Contact Us are websites that I didn't get done and there description are pretty much self explanatory.
These also were already pretty much part of the prebuilt template that I had but i did have to change the colors and input text. First was the thing that I had talked about before which is a continue of the channels on the right most side. Then I had to do the Shows and the Youtube videos that were on the website that they had already up on the main TV25 website. The titles under the Shows and the Youtube videos are also links that bring someone to the video are websites. Also, the Youtube videos can be watchable on my website and someone does not have to view it on Youtube even though it would be a bit bigger on Youtube.
Wednesday, September 13, 2017
Monday, September 11, 2017
Final Logo for Al's Amps
These are the Logos that I decided to use
These are the color schemes I used
These are the color worked on logos
Subscribe to:
Comments (Atom)
Web Hosting Options
InMotion 1&1 Bluehost
-
This was my second thought since I probably should make the logo a bit similar so I mad this idea, it has the same type of fonts as my fi...
-
There are many things that I like about Web Design so far. One being the community in web design the people are awesome. Another thing are t...