This is my site. This took quite a long time, such as trying to find a background. Trying to get the websites within my index to work was hard as well but I finally got it to work. What I had added in from the last one is a color scheme, depth and Google Web Fonts. The color scheme that I used was the color scheme that is used from the background and I had used that color scheme for everything in my website. Next I had added in depth and by that I added in the ribbon effect onto the headings that are within my website. With depth was how smoothly the background moves with the website. The final part to add was the Google web fonts that I put in for the text used throughout my website. I had to go to the Google Web Fonts website and I picked out 3 of there fonts out of the many that they have on there website. If you wanted to see the website fully instead of just looking at the screen capture go here:
eravensonline.net/students/886jjj10
Thursday, December 14, 2017
Tuesday, November 21, 2017
TV25 Website Process
My TV25 website: http://eravensonline.net/students/886jjj10/TV25/TV25main.html
I had used an already per-built template for this project. In this screen capture each of the channels to the left are links that lead to the actual channel website and each have a hover effect of another color as well, so first i changed the names and colors of those. Then I had this slide show that had images already in it but not these images so I had to put these mages in and I also had to change the size of them to fit the size of the slideshow and so they are all the same. Then I had to change the the clickable slideshow buttons to bigger squares so that I could put in images into them put as you can see I never got to that and I couldn't really get that to work but I was ready to do that. And finally in this screen capture I changed the name and color of the nav bar that is on the top of the page to show TV25 on the right so that people who visit my website can get back to this homepage and the ones on the left side-How to watch, FAQ, and Contact Us are websites that I didn't get done and there description are pretty much self explanatory.
These also were already pretty much part of the prebuilt template that I had but i did have to change the colors and input text. First was the thing that I had talked about before which is a continue of the channels on the right most side. Then I had to do the Shows and the Youtube videos that were on the website that they had already up on the main TV25 website. The titles under the Shows and the Youtube videos are also links that bring someone to the video are websites. Also, the Youtube videos can be watchable on my website and someone does not have to view it on Youtube even though it would be a bit bigger on Youtube.
Wednesday, September 13, 2017
Monday, September 11, 2017
Final Logo for Al's Amps
These are the Logos that I decided to use
These are the color schemes I used
These are the color worked on logos
Tuesday, September 5, 2017
Al's Amps Logos
This was my second thought since I probably should make the logo a bit similar so I mad this idea, it has the same type of fonts as my first idea, its just simpler.
This was my first idea which was a lot more complex and I had made it a more realist type of amp then what a logo is supposed to look like, the lines are not exactly the same length apart from each other which I could fix.
Friday, August 25, 2017
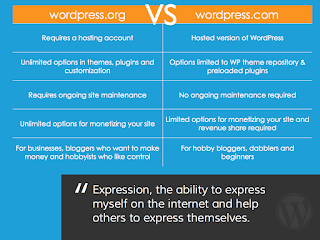
Wordpress.com VS Wordpress.org
Wordpress.org
The main difference is that in wordpress.org, it is a person who is making the site with their ability to change what they want, they download the software and they create their own web server. This requires a hosting account as well, unlike worpress.com. But, you have an unlimited supply of themes, plugins, and all the customization a person needs. What stinks is that it requires ongoing site maintenance. What is great thought is that people can decide how the monetize there site. This is mostly for businesses and not for bloggers and beginners. When using wordpress.org, there us unlimited storage space.
Wordpress.com
With wordpress.com, the site does it all for you such as downloading the software, paying for the host, or managing a web server. Wordpress hosts all of the websites stuff so no one has to be in control of that. Peoples options for themes are limited unlike wordpress.org though, and people are not allowed to have plugins unless you pay a lot of money, a lot. Maintenance does not have to be controlled by the person so there isn't any ongoing maintenance. There is also limited room for monetizing your own site and the revenue has to be shared with wordpress.com. This is more for bloggers and for beginners, not really for businesses. Have limited storage space by using this site
https://wordpress.com/
https://wordpress.org/
https://ithemes.com/tutorials/wordpress-com-vs-wordpress-org/
https://wordpress.org/
https://ithemes.com/tutorials/wordpress-com-vs-wordpress-org/
Wednesday, August 23, 2017
Research: Embedded maps with pins that popup info
The client wants a map with pins on it where his clients live and when someone clicks on the pin then it gives the person that is viewing the site a paragraph about the project that the client has worked on when working on his clients houses and a picture of it. The three options that I chose for accomplishing this were Zillow, Lowes, and The North Face.
Zillow.com
Lowes.com
TheNorthFace.com
I am going to use this as long with the programs that it used to help make the website
Thursday, May 25, 2017
Web Design End of Year Reflection
Technology
What I would take away form technology is how we make our websites. I learned using technology by watching the videos that Mr. Olson puts out and by even making my own websites with my own design. Its is important to use technology because the world is growing and we are growing with it so these days it is good to know about technology. I had faced many challenges along the way but whenever had a challenge I would just ask MR.Olson and he would help me.
Collaboration
The one thing that I took away form collaboration is how I would get help with the projects because they are mostly independent work. I learned collaboration by talking with others to get things done on my projects, if I needed help I would ask someone. It is very important to collaborate so that everyone knows what they are doing within class or a group project. I didn't face any challenges with collaboration, I knew what to do when I had a question.
Communication
One thing that I would take away from using communication is that I do to much of it. I talk way to much in-class and I shouldn't do as much. I learned communication by knowing the people around me and talking and asking questions to them. It is very important to learn communication so that when someone needs to ask a question, present a presentation, or are not on task they can talk or ask about a subject. I do not face any challenges with this, for one thing I need to do less communication then I normally do.
Project Management
One thing that I would take away form project management is that I know when things need to be done and how to do them well. I learned project management by making these projects and using the time I need to get the project Im working on done in the time that it needs to be. It is very important to learn this so that you know how to do projects well in the time that its needs to be. I would say that I had faced some problems along the way but I got through them.
Leadership
The one thing that I would take away form leadership is not much because we mostly did independent work but the help that I gave other people is a little bit of leadership so I guess that would work. I learned leadership by helping out other people if they were behind and they would need to get caught up, so I would try to push them along to hurry up and not mess around. It is important to learn leadership because you never know when you would be needed as a leader to lead other people to do something, also if you were to be a manager or boss you would have to know how to lead your employes. I didn't have any trouble with this because there was not much opportunity to be one.
Strengths and Weaknesses
My greatest strength within this class is that I get things done and I try my best to make sure that they look good and acceptable. I have improved in strength by having more knowledge of what we are doing within this class. By knowing how to do certain thing that I didn't know toward the beginning. My main weakness is that I talk to much in class which is a problem because it makes my projects a little sloppy and I would turn in some a little late. I have stopped though and i dont talk as much which makes everything a lot better. I still need to work on not asking so many questions and knowing what to do, also not being behind others on projects which requires me not to be one my phone as much.
What I've learned
What I will do with what I have learned is I will take that and use it for the future like next year since I will be going back into web design and also for future jobs and just when I am bored.
What I Would Change
There is not much I would change about this year I just wish that I wouldn't have messed around as much as i did. It would have made my projects a lot better looking if I wouldn't have been on my phone as much.
Conclusion
Thank you Mr. Olson for a great year, I will see you again next year. Have a great summer.
Wednesday, May 24, 2017
Technical Tutorial Post
How to place a matte
I will teach you to put down a matte on a background so you can block off with what you add onto your project, for example I will be showing you my project of when I make an explosion come out of a building.
1. Find out what you are going to be putting the matte over

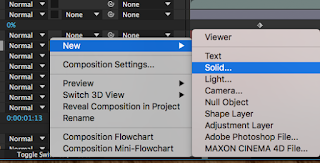
2. left click on the layer then go to the side and right click the click "New" and then "Solid"
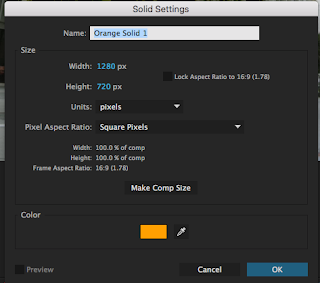
3. A window should pop up and there you can change the color, the dimensions, and the name of the matte
4. Once it looks good press "ok", The colored matte should come up but don't worry
5. Click on the Pen tool and start placing where you want your matte to be, you can place more if you like
6. And you should be done, thats it
1. Find out what you are going to be putting the matte over

2. left click on the layer then go to the side and right click the click "New" and then "Solid"
3. A window should pop up and there you can change the color, the dimensions, and the name of the matte
4. Once it looks good press "ok", The colored matte should come up but don't worry
5. Click on the Pen tool and start placing where you want your matte to be, you can place more if you like
6. And you should be done, thats it
Animation End of Year- Reflection
Technology
With technology I learned many things, one of which is how to make a fire look real by adding debris, some lighting around the fire, and having a sound affect. All of that deals with editing using after effects. It was important because now I know how to edit and I may use it in the future. I also faced some challenges and when something didn't make since to me I had asked my fellow classmates.
Collaboration
One thing that I would take away from this classroom about collaboration is when we were making our final project, We all had to work together to make sure we all knew what we were doing and also made sure that we were all on task. I learned it once again using that final project because we all had to work together which by doing that makes you learn it along the way. We did face some challenges like when other classmates wanted to use the green screen but we all took turns.
Communication
We had to use communication to get things done with that final project as well to see where we were at with it all. I learned communication along the way by meeting new people in the class and working with others to get things done, another way is when I was confused I had to ask what to do next. It is almost the most important thing to communicate that way everyone knows what is going on and what needs to be done, it is extremely important for a multitude of things. I don't think I faced any problem with this, I feel like I need to communicate not as much as I do.
Project Management
I learned project management by knowing when things have to be done and how to do the projects correctly. I learned project management by making sure I am on track with most everyone else and by making sure that it is good. It is important to learn project management so that you know where you are at and making sure you are in the right place while working on a project. I do face some problems with this by being on my phone to much and not working on the same pace as everyone else but throughout the year I have learned how to keep on track.
Leadership
I didn't take on to much leadership this year but if I needed to I would know how. I learned a little bit of it by working on the project we were just working on by making sure all the things that needed to be added are in and making sure that it looks nice. I didn't face really any problem with this but i could have done more with is though.
Strengths and Weaknesses
My greatest strengths would most likely be working with others well and by doing my part in a project. Also when it is not in a group and by myself I try to make sure that my projects look some what acceptable. My greatest weakness is being on my phone watching a video when I know I probably shouldn't be. Another one would be goofing off to much when I know I should be getting to work and not messing around. I need to improve on that and need to stop.
With what I have learned in this class I will be taking to next year and throughout all my life in all of my other classes.
There is not much I would change, I felt like this year was a pretty great one. Thanks, Mr. Netterville.
Tuesday, May 23, 2017
Professional Article Review Post
Choosing a 3D animation
You have to get the right training to get into the school. You have to do well because animation school is expensive. The articles argument is to find a school that suites you for 3D animation. By supporting this argument he/she is giving off facts about this specific topic. The strengths are that it does give off good information about finding a school but I do believe that it could give off some more information than what it has now. There conclusion is to get in contact with some schools and contact them to see if they are right for you. I do believe that the main point is significant but again I do feel like that it would be more significant if they had added more information. I still kind of iffy about the if the argument supports the main points. The evidence I don't believe convince the readers of how to pick a certain school. I believe that some of the facts are sort of obvious. I do though completely understand all of it.
Link to the website is here
Link to the website is here
Thursday, May 18, 2017
Professional Project Review
It was nice, it was about these two robots who were working together to collect this green rock, one can see through stone to see if there is that green rock in it and the other would break the rock, they would split the pieces among themselves but when it came time were there was one left, they each wanted it so they fought and by the end one flew away and the other ran out of batteries.
The work of animating was really well done, I loved how well the background, the surroundings, and even the main characters all came together with a dark vibe to it all.
The moral of the story is not let greed get in between people, if they wouldn't have fought over the last piece they would still both be together and working.
One element I would apply to my work is the realism of it, the animation was beautiful.
One element that I have already learned that was used here was how the characters moved.
The creator did many things well such as create a well-constructed scenery and make the animations seem so real, I have already said that but they are so good, he just made everything come together so nicely.
The only way that I can think of that they could have improved upon is the story line seemed a bit off.
Great work on this piece Omeleto, if you did not know already that is the creator of this piece.
Window Resizer Google Extension
Resize browser window to emulate various screen resolutions. This extension re-sizes the browser's window in order to emulate various resolutions. It is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions. The resolutions list is completely customizable (add/delete/re-order). You can set the window's width/height, window's position, preset icon (phone, tablet, laptop, desktop) and even the option to apply the new dimensions to the entire window or just to the viewport. The extension also features customizable global key shortcuts, an option to export your settings and import them on another computer and more!
All you simply need to do is to click on the extension on the top right then it should give you a list of different sizes to use.
This is the list of different sizes to use.
This is very simple to use and it was nice changing the sizes of the application. It did exactly what it was supposed to do. I wouldn't really recommend it to others though because all it does is change the size of the application.
All you simply need to do is to click on the extension on the top right then it should give you a list of different sizes to use.
This is the list of different sizes to use.
This is very simple to use and it was nice changing the sizes of the application. It did exactly what it was supposed to do. I wouldn't really recommend it to others though because all it does is change the size of the application.
WhatFont Google Extension
The easiest way to identify fonts on web pages. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.It also detects the services used for serving the web fonts.
Just hover over fonts and than it gives you what font it is a gives a little description of the family of fonts, the size of the font and more.
It was a very simple extension to use. It does exactly what you want it to do. I would recommend to others who are interested in this or who want to make a website and see a font they want to use on a website.
Download here
More info
Just hover over fonts and than it gives you what font it is a gives a little description of the family of fonts, the size of the font and more.
It was a very simple extension to use. It does exactly what you want it to do. I would recommend to others who are interested in this or who want to make a website and see a font they want to use on a website.
Download here
More info
Page Ruler Google Extension
Draw a ruler to get pixel dimensions and positioning, and measure elements on any web page. Page Ruler lets your draw out a ruler to any page and displays the width, height and position of it.
Some features are that you can draw a ruler to any page and view the width, height and top, bottom, left and right position, drag the edges of the ruler to resize it, use the arrow keys to move and resize the ruler, show guides extending from the ruler edges, manually update the size and position of the ruler from the toolbar to make precision changes, enable "Element Mode" to outline elements on the page as you move your mouse over them, navigate through parents, children and sibling elements of any measured element.
This extension is easy to use, and it does what you want it to do. Would recommend to others would are curious to use this.
Download here
More info
Some features are that you can draw a ruler to any page and view the width, height and top, bottom, left and right position, drag the edges of the ruler to resize it, use the arrow keys to move and resize the ruler, show guides extending from the ruler edges, manually update the size and position of the ruler from the toolbar to make precision changes, enable "Element Mode" to outline elements on the page as you move your mouse over them, navigate through parents, children and sibling elements of any measured element.
This extension is easy to use, and it does what you want it to do. Would recommend to others would are curious to use this.
Download here
More info
Baseliner Chrome Extesion
An extension for designers and developers who care about vertical rhythm. This tool will add a grid layer on top of any website to be used as a guidance when developing interfaces. You can set the horizontal guides to match your specification as well as the starting point, in case you're only concerned about individual modules of your site.
To use this extension you have to click on the extension on the top right then, there you can change the lines by how many pixels are in-between them and how many lines there are.
This is what it should look like when you click on the top right extension, it has to be on a site not on googles main page.
It is very simple to use and not complex at all. It did what it was supposed to do. i would recommend to designers and developers who are designing websites.
Download here
More info
To use this extension you have to click on the extension on the top right then, there you can change the lines by how many pixels are in-between them and how many lines there are.
This is what it should look like when you click on the top right extension, it has to be on a site not on googles main page.
It is very simple to use and not complex at all. It did what it was supposed to do. i would recommend to designers and developers who are designing websites.
Download here
More info
Personal Blog Post
The scope of this project was to make the fire being in the pit seem real. My process for making this was to first outline the fire pit so I could put the fire in it, then to add a light on to the surroundings and to the fire itself, then I added the sound of the fire. I learned more about special effects while I was making this. Professionally I learned how to make it look nice and well done. Next time I would add a different sound that actually makes it sound like a fire. I would keep all the rest about the same like the realism of it. The special effects is what will enhance my next project. Thank you for watching.
Friday, April 21, 2017
My New Index Page
To get to my new index page go to: eravensonline.net/students/886jjj10
Desktop Size On Website:
Desktop Size On iPhone:
This was fun to make, I really like this new website and how it is built.
Desktop Size On Website:
Desktop Size On iPhone:
This was fun to make, I really like this new website and how it is built.
Monday, April 3, 2017
My Resposive Design
Responsive Design is designing a website so it fits with the required device that is being viewed on. For example the same website should not look and have the same style between a phone and a PC. they are two completely different sized devices so they should have a different design for each one of there screens.
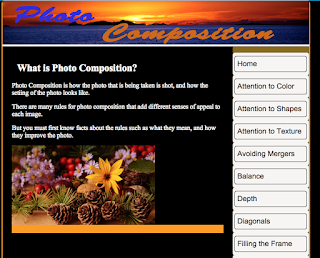
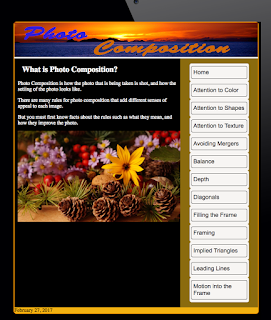
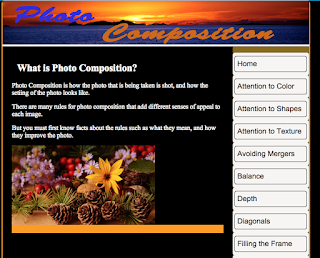
This is my site with the Responsive Design on it on PC:

This is my site with the Responsive Design on it on iPad Mini:

This is my site with the Responsive Design on it on iPhone:
This is my site with the Responsive Design on it on PC:

This is my site with the Responsive Design on it on iPad Mini:

This is my site with the Responsive Design on it on iPhone:
Friday, March 10, 2017
Responsive Web Design
Responsive Web design is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media queries. It is important because more and more people use mobile than desktop nowadays. A breakpoint is a place in a computer program where the sequence of instructions is interrupted, especially by another program or by the operator.
nice design
good text for the background
very interactive
Wednesday, February 8, 2017
The Flash
The Flash is a new function for computers brought in the 1990s, when the internet was at it worst.The Flash brought web-based video, animation, and interactivity into ubiquity; it allowed designers and developers alike to make a new kind of rich context that would work on any computer or browser. Flash Player plug-in guaranteed the content would look and behave the same way for anyone who loaded it, regardless of computer or browser.
Apple decided not to support Flash in the iPhone build in 2007, Steve Jobs said that he used HTML5 instead of the Flash because HTML5 has all standards pertaining to the web should be open.
In spit of this, Flash is better still because it has advanced video serving features like DRM and full-screen support, it also provides the best platform for YouTube's video distribution requirements.
In 2011, Adobe released a new product called Edge Animate, it was a new way to create HTML5 content for mobile devices. But by 2015 Adobe discontinued Edge Animate, on the other hand Adobe renamed the Flash Professional app to Animate CC. Animate CC would be Adobe's "premier web animation tool for developing HTML5 content while continuing to support the creation of Flash content."
Facebook wanted to make games for there mobile apps but did not want to use Flash, they tried with HTML5 and Javascript but they stopped the project, then recently launched Instant Games,"a new HTML5 cross-platform gaming experience, on Messenger and Facebook News Feed for both mobile and web." Then Google blocked Flash by its default on Chrome.
All the websites that use Flash are still good and Flash is still up and good even though two major sites rejected it. Firefox uses Adobe Flash and it looks good.
Apple decided not to support Flash in the iPhone build in 2007, Steve Jobs said that he used HTML5 instead of the Flash because HTML5 has all standards pertaining to the web should be open.
In spit of this, Flash is better still because it has advanced video serving features like DRM and full-screen support, it also provides the best platform for YouTube's video distribution requirements.
In 2011, Adobe released a new product called Edge Animate, it was a new way to create HTML5 content for mobile devices. But by 2015 Adobe discontinued Edge Animate, on the other hand Adobe renamed the Flash Professional app to Animate CC. Animate CC would be Adobe's "premier web animation tool for developing HTML5 content while continuing to support the creation of Flash content."
Facebook wanted to make games for there mobile apps but did not want to use Flash, they tried with HTML5 and Javascript but they stopped the project, then recently launched Instant Games,"a new HTML5 cross-platform gaming experience, on Messenger and Facebook News Feed for both mobile and web." Then Google blocked Flash by its default on Chrome.
All the websites that use Flash are still good and Flash is still up and good even though two major sites rejected it. Firefox uses Adobe Flash and it looks good.
Subscribe to:
Posts (Atom)
Web Hosting Options
InMotion 1&1 Bluehost
-
This was my second thought since I probably should make the logo a bit similar so I mad this idea, it has the same type of fonts as my fi...
-
This would be my dream house in the future. I had made this in animation and it was hard at first but I had to focus to get in time before ...